응답 유형으로 YouTube를 사용하는 경우 YouTube 주소를 youtub.com으로 사용해야 합니다.
유튜브 던지다 당신이 사용하는 경우 동영상 보이지 않는 가지다. YouTube 소스 코드, YouTube 동영상 블로그 삽입 방법 요약
소스코드 복사 기능 활용
소스 코드 복사 기능을 활용
<div style="position:relative;height:0;padding-bottom:56.25%">
<iframe src="https://www.youtube.com/embed/유튜브동영상아이디?rel=0&showinfo=0"
style="position:absolute;width:100%;height:100%;left:0"
frameborder="0" allowfullscreen></iframe>
</div>
CSS 코드 사용
css 코드 활용하기
<style>
.youtubeWrap{
position: relative;
height: 0;
padding-top: 0px;
padding-bottom: 56.25%;
overflow: hidden;
}
.youtubeWrap iframe,.youtubeWrap object,.youtubeWrap embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>
<div class="youtubeWrap">
<iframe src="https://www.youtube.com/embed/유튜브동영상아이디" frameborder="0" allowfullscreen></iframe>
</div>
jQuery 사용
jQuery 활용하기 Ⅰ
유튜브 동영상을 넣을 때마다 코드를 수정하는 것이 번거롭다면 jQuery를 이용하여 자동으로 적용되도록 할 수 있습니다.
$( 'iframe(src^="https://www.youtube.com/")' ).wrap( '<div class="youtubeWrap"></div>' );
유튜브를 소스로 하는 iframe이 있다면 youtubeWrap을 클래스 값을 가지는 div로 감싸라는 뜻입니다.
<style>
.youtubeWrap{
position: relative;
height: 0;
padding-top: 0px;
padding-bottom: 56.25%;
overflow: hidden;
}
.youtubeWrap iframe,.youtubeWrap object,.youtubeWrap embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>
<script src="https://code.jquery.com/jquery-3.1.0.min.js"></script>
<iframe src="https://www.youtube.com/embed/튜브동영상아이디" frameborder="0" allowfullscreen></iframe>
<script>
jQuery( document ).ready( function( $ ) {
$( 'iframe(src^="https://www.youtube.com/")' ).wrap( '<div class="youtubeWrap"></div>' );
} );
</script>
4. jQuery 활용하기 Ⅱ
<script>
$(window).resize(function() {
resizeYoutube();
});
$(function() {
resizeYoutube();
});
function resizeYoutube() {
$("iframe").each(function() {
if (/^https?:\/\/www.youtube.com\/embed\//g.test($(this).attr("src"))) {
$(this).css("width", "100%");
$(this).css("height", Math.ceil(parseInt($(this).css("width")) * 480 / 854) + "px");
}
});
}
</script>
위 동 코드 <头> 도착하다 삽입 후 액자 형태 유튜브 동영상 주소 우리가 만날 때 반응형으로 유튜브 화면 피복재.
웹 사이트를 사용하여 비디오 소스 코드 복사

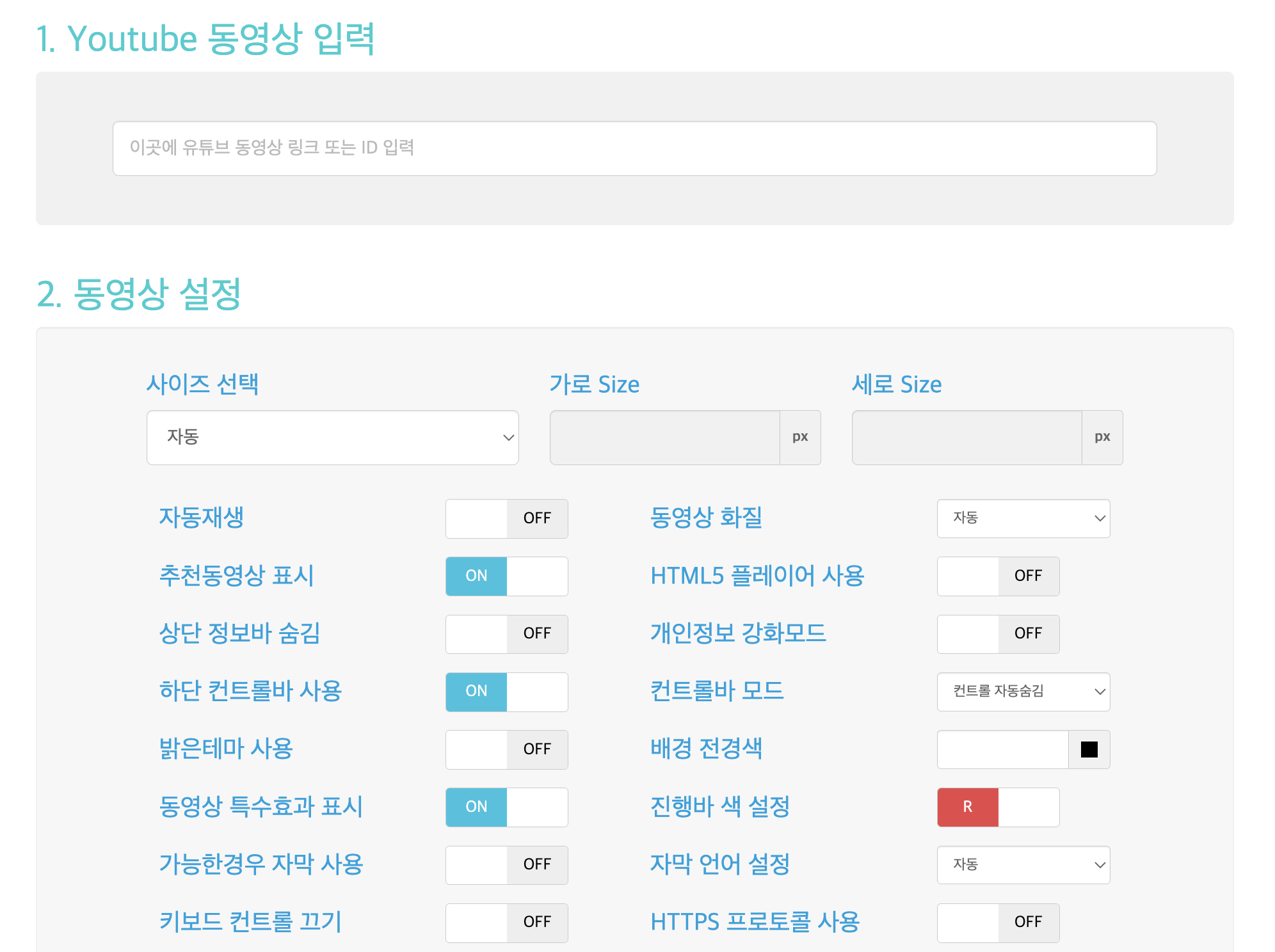
웹사이트를 사용하여 소스 코드를 쉽게 생성할 수 있습니다.
해당 YouTube에 YouTube 주소를 입력하기만 하면 됩니다.