<设置列表>
1. 디렉토리/파일 목록 설정
2. 힘내 설정
3. 라이브러리 설정
4. 반응하기 위해 Node 서버를 연결하고 프록시 개발 환경을 설정합니다.//오늘은 여기까지입니다.
5. 데이터베이스 설정
6. 로그 설정
일곱, 기타 설정
1. 디렉토리 설정

– 컨트롤러: 컨트롤러 API
– 로그: 로그 저장 공간
– 미들웨어: 미들웨어
– 모델: 몽구스 스키마 정의 공간
– 공개: html css js 빌드 결과
– Routing : 서버의 라우터 관리를 담당
– app.js: 요청을 받은 곳
– server.js: 서버 실행
– .env : 환경 변수 설정 파일
– db.js : 데이터베이스 연결용
프런트엔드 디렉토리
– 이런게 어디있나 페이지 컴포넌트 css만 있는듯
– 컨트롤러, apis, DAO 등도 유용합니다. 비즈니스 모델에 따라 크게 다를 것 같습니다.
React를 빌드하기 위해 폴더를 변경하는 방법
프런트엔드 폴더의 package.json에서 “scripts”의 “build” 변경
"build": "BUILD_PATH='../backend/public' react-scripts build",2. 힘내 설정
– 백엔드/프론트엔드가 있는 상위 폴더
– git 클론(리포지토리 path.git)
– 모든 것을 저장소 이름 폴더에 넣습니다.
– 자식 추가. -> 자식 커밋 -m ‘메시지’ -> 자식 푸시
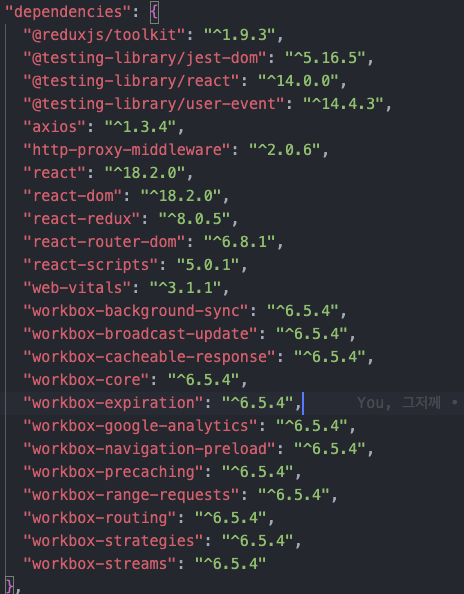
3. 라이브러리 설정
-후단:

body-parser : json 자동 파서
cors: cors 해결
date-fns : 날짜 관련 라이브러리 (주로 로그용으로 사용)
dotenv: 설명이 필요하십니까?
택배: 저요?
mongodb: 새로운 청바지의 과대 광고
nodemon : 새로운 청바지의 Ditoyo
uuid: UUID는 Universally Unique IDentifier의 약자로 세상에 하나뿐인 ID가 있다는 의미입니다.로거에 대해 이와 같은 것을 생성합니다.
-프론트 엔드:

– redux/toolkit: 여전히 redux를 사용하고 있습니까?
– 축: 아
– http-proxy-middleware : 반응 -> 노드 요청 시 프록시 설정.
– 애니메이션 엔진이 있으면 게시에 좋습니다.
4. 개발 환경 구축, Express 서버에 DB 연결, React 연결
서버.js
//basic code
const express = require('express');
const app = express();
const path = require('path');
// body-parser setting (json 자동파싱)
const bodyParser = require('body-parser');
app.use(bodyParser.urlencoded({extended : true}));
app.use(bodyParser.json());
//environment variables setting (환경변수파일 가져오기)
require('dotenv').config();
const ENV = process.env;
// cors setting (cors 허용옵션)
const cors = require('cors');
let corsOption = {
origin: `http://localhost:${ENV.PORT}`, // 허용 주소(3000), 3000은 react개발환경주소
credentials: true // true시 설정 내용을 응답헤더에 추가해 줌
}
app.use(cors(corsOption)); // CORS 미들웨어 추가
app.use(express.static(path.join(__dirname, './public'))) // static path 미들웨어
app.get('/api/test', (req, res)=>{ //연결 테스트용 api
res.send('get요청 성공!')
})
//main Page
app.get('/', (req, res)=>{
res.sendFile(path.join(__dirname, './public/index.html'))
})
//server open
app.listen(ENV.PORT, (req,res)=>{
console.log('u r listening to ' + ENV.PORT)
})
// 404는 react가 router를 담당
app.get('*', (req, res)=>{
res.sendFile(path.join(__dirname, './public/index.html'))
})기본 서버 설정
백엔드/.env
PORT = 4000 //난 서버는 4000포트에 열거다
DB_URL = '몽고DB주소'
프런트엔드/.env
PORT = 3000 //frontend 개발서버는 3000에 열거다환경 변수를 설정하고
http 프록시 미들웨어 사용
– 프런트엔드/인 터미널
npm install http-proxy-middleware
그리고 frontend/setupProxy.js 파일을 생성합니다.
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function(app) {
app.use(
'/api', //이건 프록시를 사용할 주소
createProxyMiddleware({
target: 'http://localhost:4000', //서버의 주소!
changeOrigin: true,
})
);
};복사해서 붙여넣기 하면 프록시 설정이 잘 됩니다.
프론트엔드/src/App.js
import axios from 'axios';
import './App.css';
function App() {
const testAPI = ()=>{ //연결 테스트
axios.get('/api/test')
.then((res)=>{
console.log(res.data)
})
.catch((e)=>{
console.log(e)
})
}
return (
<div className="main">
Hello World !
<button onClick={testAPI}> //버튼 클릭했을 때 콘솔에 데이터 나오면됨
where is my button
</button>
</div>
);
}
export default App;정면으로 테스트해보자


나는 잘 일어난다.
그렇다면 빌드할 때 잘 작동합니까?
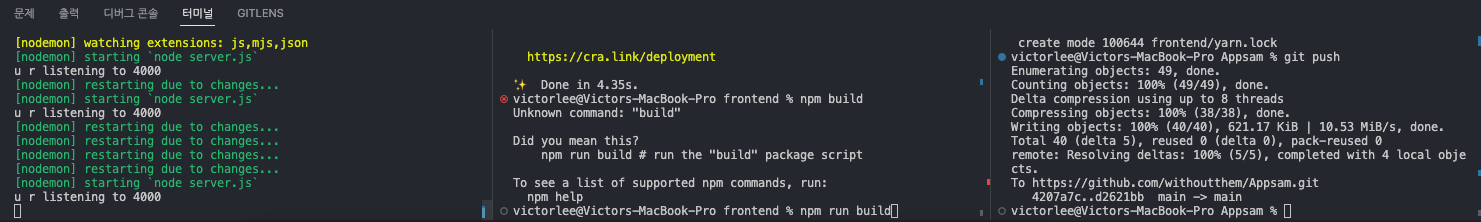
– 빌드를 시도

– ctrl+`로 여러 터미널을 연 다음 ctrl+\로 분리하십시오.
– /frontend로 이동
npm run build백엔드/퍼블릭에서 빌드합니다.

포트 4000에 접속하면 서버에서 빌드된 public/index.html이 전송됩니다.
버튼을 누르면?

연결이 완료되었습니다!
이것은 매우 간단합니다.
다음 취미 수업에서 데이터베이스 연결을 시도해야 할 것입니다.